Innehållsförteckning
Vill du lära dig göra sunburst diagram? Vad gör man när baktlab ringer och säger att det växer gramnegativa stavar i 4 av 4 flaskor? Finns det nåt sätt att snabbt få överblick över vilka bakterier som gramfärgar positivt respektive negativt och om de är kocker eller stavar? Sen är det faktorn med aerob och anaerob också. Växer det bara i de anaeroba flaskorna? Då behöver man ha koll på vilka bakterier det skulle kunna röra sig om. Det du egentligen vill veta är om patienten står på ett lämpligt antibiotikum.
Resultatet av den här artikeln är en interaktiv html-fil. Du kan testa redan nu så du vet vad det är vi jobbat mot.
Sunburst
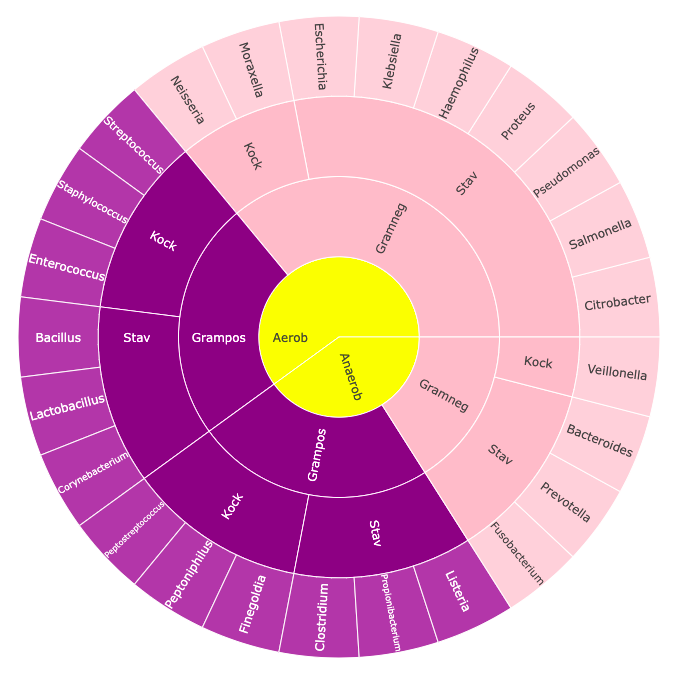
Ett smidigt sätt att få överblick är med ett solskensdiagram (EN: sunburst diagram). Med ett sådant kan man få ett flöde i sitt tänk och det kan bli som en nyckel i likhet med när man slog i floran efter en blomma som yngre 🌸
Python och Plotly
För att få till det här behöver vi ha varit med förr på den här bloggen, dvs se till att ha Python och Plotly installerat. Om du har det där ordnat kan vi kasta oss rakt in i skapandet av den här kreationen.
Dataframe
Vi behöver förstås data. Mest av allt, i det här sammanhanget, önskar vi oss en lista på en massa bakterier där det framgår om de är grampositiva eller gramnegativa; om de trivs i vanlig luft eller om de växer anaerobt (ogillar syre) och om de är stavar eller kocker.
Läs också gärna serien om Hans Christian Gram, om hur gramfärgning upptäcktes och om hur den prokaryota cellväggen fungerar – en förutsättning för gramfärgningsresultatet.
Jag har ordnat en Excelfil som passar vårt syfte som du kan ladda ner. Kom ihåg att det går att lösa på flera andra sätt. Det går t ex lika bra att knappa in de här värdena direkt i py-filen eller att använda CSV-format. Skriver du in förhand kan det se ut ungefär såhär:
Här gäller det alltså att hålla tungan rätt i mun. Första värdet i varje kategori hänger ihop: Aerob, Grampos, Kock, Stafylokock. Och sen fortsätter det så med andra värdet i varje. Inte så lätt att hålla koll på när det är långa listor. Du kan läsa mer om listor i Python här.
Kategorierna eller kolumnerna har jag valt att döpa till:
- luft (alternativen är aerob eller anaerob)
- gram (alternativen är grampositiv eller gramnegativ)
- form (alternativen är kock eller stav)
- art (lika många alternativ som rader)
Koden
Eftersom vi strikt sett bara behöver 6 rader kod för att åstadkomma detta visar jag allt på en gång. Vi går igenom det rad för rad.
Importera paket
För att kunna göra ett solskensdiagram (ja, jag kommer envisas med att försöka införa det uttrycket 😜) behöver vi paketet Pandas. Det hjälper oss att läsa in Excelfilen. Har du knackat in alla värden du vill använda direkt i py-filen behövs alltså inte det paketet. Då jobbar du med listan rakt av.
Självklart behöver vi även Plotly Express, det är ju standard nu! Som vanligt importerar jag det och kallar det “px” för att inte behöva skriva “plotly.express”. Jag använder det förvisso bara en enda gång, på rad 6, så jag hade precis lika gärna kunnat skriva ut det såhär:
Men då behöver jag förstås ta bort mitt alias “as px”. Det samma gäller Pandas på rad 1, och alla andra grejer du importerar. Du fattar principen nu tror jag.
Det var de 2 första raderna. Nu behöver vi få tag på våra data.
Läsa in Excelfilen
På rad 4 säger vi att vi vill ha en variabel som vi kallar “df” för dataframe, men du bestämmer själv. Med hjälp av den variabeln och Pandas läser vi in Excelfilen. Här är det som vanligt viktigt att du har koll på mapphierarkin så att filen finns där du säger att den finns. Så som det är skrivet i det här exemplet finns Excelfilen i samma mapp som py-filen och det är också därifrån du kommer köra skriptet när vi är klara.
Om det här känns lite kämpigt rekommenderar jag artikeln Mini-introduktion till terminalen.
Figuren
Nu har vi allt vi behöver för att kunna bygga själva figuren. Det är på rad 6 det händer! Vi börjar med att ordna med en variabel som ska innehålla själva figuren: “fig“. Sen använder vi Plotly Express men kallar det “px” och sätter samman det med typ av diagram vi vill skapa (“sunburst“). Detta är exakt samma sak som när vi t ex skapar ett stapeldiagram eller spridningsdiagram då vi använder “px.bar” respektive “px.scatter”.
Ok, det var så långt. I angivelserna för diagrammet behöver vi berätta vilken dataframe vi vill visualisera. I det här fallet har vi skapat en variabel för det, vi kör med den: “df“. Sedan anger vi i vilken ordning vi tänkt oss att solens strålar ska jobba sig utåt 😉 Man börjar inifrån och jobbar sig ut med de kategorierna jag listade ovan: luft, gram, form, art. Här gör du förstås som du vill, men det här tycker jag blir logiskt. Jag har ställt mig frågor som:
- I vilken miljö trivs bakterien?
- Hur gramfärgar den?
- Vilken form har den?
- Vad heter den?
Med “color” anger vi vilken parameter som ska bestämma färgen i diagrammet. Jag har valt “gram” och har sedan specificerat vilka färger jag vill använda. Gör man inte det fungerar det ändå, Plotly väljer själv. Men eftersom gramfärgningsresultatet är viktigt för mig i den här illustrationen så har jag valt lila för grampositiva bakterier och rosa för gramnegativa. Det finns även en färg för kategorier som är oklara – ” ‘(?)’ “. I det här fallet kommer det gälla mitten, dvs “luft“. Vilken miljö bakterien växer i har inget med gramfärgning att göra.
Smink
Nu återstår bara att snygga till texten inuti solstrålarna. Gör man inte det kommer Plotly själv bestämma hur texten ska vara orienterad, beroende på hur det får plats. Jag tycker det blir för rörigt. Detta kontrollerar vi med “insidetextorientation” och du kan läsa i manualen vilka fler värden som fungerar. Som du ser valde jag “radial” som i solens strålar ☀️
Visa figuren
Äntligen är det dags för sista raden som faktiskt visar alstret i webbläsaren: “fig.show“. Då är det bara att spara filen och att öppna en terminal och köra skriptet med “python sunburst.py“. För mig tar det en liten stund, man får göra som man gör på Ica medan man väntar på att betalningen ska gå igenom – titta bort fort och se ut som man tänkte på nåt helt annat. Ingen normal människa tittar på kortläsaren i detta läget, varför? Snälla kommentera om du vet!
Blev det bra? När du fått upp ditt solskensdiagram i webbläsaren kan du hålla över olika “strålar” och se värdena. Det fungerar likadant som för alla andra interaktiva diagram i Plotly. Frågor på det? 😜