Vill du kunna göra en snygg heatmap över t ex arbetsbelastningen, inkommande prover, antal mottagningsbesök eller något helt annat?
Det du behöver är Python och Plotly. Se inlägget om Plotly för instruktioner om hur du installerar det du behöver på din dator.
Steg 1
Först och främst behöver vi kaffe och en fil med ändelsen .py: touch heatmap.py
Steg 2
Öppna filen med det program du valt att använda för kod (se inlägget om Plotly för tips).
Steg 3
Vi börjar med att importera Plotly:
import plotly.express as px
Steg 4
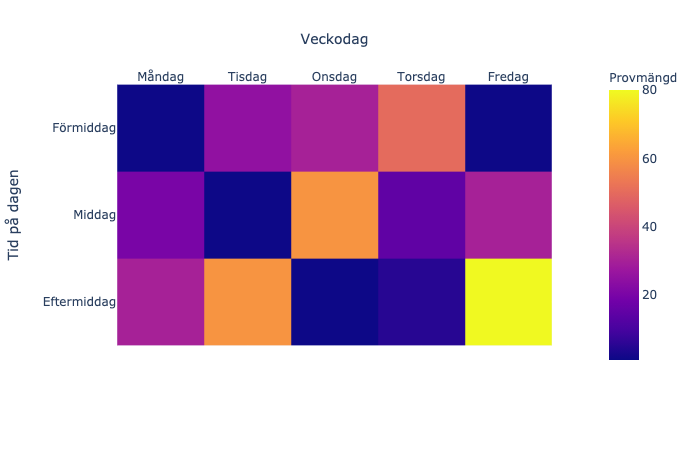
Definiera dina data dvs de siffror du vill visualisera. Låt säga att vi vill visa antalet inkommande prover under olika veckodagar och vid olika tider på dagen. Det skulle kunna gälla en lite ovanligare analys och du vill visa att proverna framför allt ramlar in under fredag eftermiddag när ni är sugna på att gå hem.
Vi delar in provmängderna i 3 delar beroende på om de kommer på förmiddagen, mitt på dagen eller på eftermiddagen. De 3 delarna har vars 5 värden som står för veckodag, måndag till fredag.
data=[[1, 25, 30, 50, 1], [20, 1, 60, 15, 30], [30, 60, 1, 5, 80]]
Första hakparantesen innehåller alltså värden för antal prover inkomna på förmiddagarna: 1 på måndagen, 25 på tisdagen, 30 på onsdagen och så vidare.
Andra hakparantesen står för antalet prover som ramlat in mitt på dagen och tredje hakparantesen är eftermiddagsproverna.
Steg 5
Det är i de följande raderna det händer. Först ber vi om en figur och anger att vi vill använda siffrorna vi definierat i variabeln “data”. Sedan anger vi att vi vill att x-axeln står för veckodagarna och y-axeln representerar tiden på dagen. Med color=”Provmängd” anger vi att vi vill att det är just antalet prover som ska utgöra “heatmappens” färger.
fig = px.imshow(data, labels=dict(x="Veckodag",
y="Tid på dagen", color="Provmängd"),
x=['Måndag', 'Tisdag', 'Onsdag', 'Torsdag', 'Fredag'],
y=['Förmiddag', 'Middag', 'Eftermiddag']
)
OBS! Tänk på att indragningarna till nästa rad inte alltid visas korrekt/konsekvent. En indragning görs med tabb eller 4 blanksteg och det är viktigt att de är likadana och på rätt ställe.
Steg 6
Visst skulle det vara snyggt att ha x-axelns skala högst upp istället för underst? Det fixar vi till med följande rad:
fig.update_xaxes(side="top")
Steg 7
Nu återstår bara att faktiskt visa vårt alster i en webläsare:
fig.show()
Då var det färdigt!
Hela koden ser ut såhär:
### heatmap.py ###
import plotly.express as px
data=[[1, 25, 30, 50, 1], [20, 1, 60, 15, 30],
[30, 60, 1, 5, 80]]
fig = px.imshow(data, labels=dict (x="Veckodag",
y="Tid på dagen", color="Provmängd"),
x=['Måndag', 'Tisdag', 'Onsdag', 'Torsdag',
'Fredag'], y=['Förmiddag', 'Middag',
'Eftermiddag'] )
fig.update_xaxes(side="top")
fig.show()
Källa och vidare läsning: https://plotly.com/python/heatmaps/
Extras
Ändra färgskalan. Är du inte nöjd med den automatiska färgskalan går det förstås att ändra denna. Det görs som en uppdatering av figuren, förslagsvis efter raden där vi flyttar beskrivningen till x-axeln ( fig.update_xaxes(side="top") ).
Du kan välja inbyggda färgskalor om du inte vill definiera en egen. Exempel på fördefinierade färgskalor:
Blackbody, Bluered, Blues, Cividis, Earth, Electric, Greens, Greys, Hot, Jet, Picnic, Portland, Rainbow, RdBu, Reds, Viridis, YlGnBu, YlOrRd
Antingen så provar man sig fram med något man tycker låter snyggt eller så tittar man här: https://plotly.com/python/builtin-colorscales/. Det finns fler skalor på sidan men alla är kanske inte kompatibla med heatmap. Så man får prova sig fram.
Ändringen/uppdateringen i koden anges såhär:
fig.update_traces(dict(colorscale='Reds',showscale=True,
coloraxis=None),)
Detsamma gäller förstås här. Om raden inte räcker till bryts den genom [Enter] och en indragning med 4 blanksteg (eller tabb).
Läs gärna även artikeln om Stapeldiagram och histogram.